-
Initiation CSS
II/ Le CSS, c'est quoi ?
Ceci est une initiation au CSS. Autrement dit, les codes cools, c'est pas encore pour tout de suite. Patience, patience on va y venir, mais avant, une petite mise au point sur le CSS. Dans cet article, je vais d'abord répondre aux questions basiques. Le CSS c'est quoi ? A quoi il sert ? Comment il marche ? Où est-ce qu'on le trouve sur ekla ? Une fois que tout ceci sera clair, on pourra passer à la partie la plus rigolote.
Pour ceux qui ont suivi mes conseils et sont allez voir les blog proposés dans "introduction
au CSS", si vous avez vu le blog de D r a m et lu son premier article sur le CSS vous pouvez
passer ce chapitre, globalement, je dit la même chose.• Le CSS, c'est quoi ?
Question générale de cette initiation, c'est à cette question que je vais répondre tout au long de cet article. Mais en règle générale, le CSS vient de l'anglais Cascading Style Sheets, traduit dans notre langue par Feuilles de Style en Cascade. Les deux termes se disent d'ailleurs très bien, pas obligé de sortir quelques mots anglais pour paraître plus savant :p
• A quoi il sert ?
Le CSS est un langage informatique qui décrit la présentation des documents HTML et qui vous aide à mettre en forme votre blog.
Grâce à ce langage, vous pourrez utiliser moultes effets pour en mettre pleins la vue à vos visiteurs. Vous pourrez conditionner vos menu, vos textes, vos modules spéciaux tels que les derniers visiteurs ou la shoutbox. Vous pouvez ajouter des ombres, des coins arrondis, des bordures ect... géniale non ?
• Comment il marche ?
Généralement, dans votre page de CSS, votre code se présentera de cette façon :
.sélecteur {propriété: valeur;}
En bleu, le sélecteur, c'est l'élément que vous allez changer par exemple :
.module_menu_titre {propriété: valeur;}
Avec ce sélecteur, vous pourrez donc modifier le titre de tout vos modules de menu.
En vert c'est la propriété, celle que vous allez ajouter à votre sélecteur afin de modifier la partie souhaitée. Vous pouvez par exemple choisir de mettre un fond :
.module_menu_titre {background: valeur;}
Il est très important de bien ouvrir l'accolade avant la propriété et de mettre les deux points avant la valeur.
En rouge, la valeur, donc l'effet de la propriété ajoutée à votre sélecteur, vous pouvez par exemple choisir d'appliquer un fond noir, dont la valeur CSS s'écrit ainsi :.module_menu_titre {background: #000000;}
Et voilà ! Mettez un point virgule après la valeur, fermez l'accolade.
Vous venez de mettre un fond noir aux titres de vos menus avec du CSS ! Génial non ?
Encore une chose à savoir : Ici, le point qui est avant le sélecteur est l'élément qui fait appel au sélecteur. Autrement dit il est important. Un "." fait appel à un sélecteur général, autrement avec le point, vous avez fait appel au sélecteur qui modifie l'intégralité des titres de vos menus. Il existe cependant un autre appel à sélecteur, le hashtag :
#sélecteur {propriété: valeur;}
Le "#" fait appel à une sélecteur précis, plus particulier. Si vous vouliez par exemple que l'un de vos menu est un fond de titre orange, pour changer un peu, vous ferriez appel à ce menu en particulier de la manière suivante :
#module_menu_titre168028704 {propriété: valeur;}
Bien sûr, le numéro que j'ai mis ne marchera jamais pour l'un de vos menus, il faudra utiliser l'id propre à votre menu. J'explique plus ci-dessous comme trouver l'id d'un élément.
Voilà, avec tout ça, vous savez sur quels principes reposent le CSS, j'espère vous avoir plus éclairés que perdus, mais même si ces explications sont un peux confuses, ne vous inquiétez pas, ça deviendra plus clair avec la pratique.
• Comment trouver l'id d'un module ?
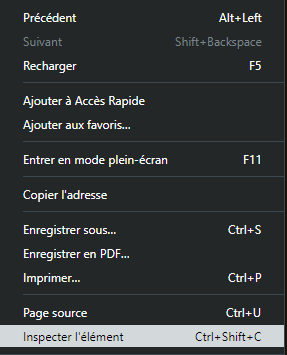
Pour cela il faut aller sur le module visé, faire un joli petit clique droit et cliquer sur "inspecter l'élément" et on se retrouve pour la suite des explications avec ce petit tuto en capture d'écran pas piqué des hannetons.
1. Inspecter l'élément
(Comme vous pouvez le voir il y a aussi un raccourci clavier mais j'aime pas l'utiliser perso, il vise moins juste)

2. Localiser le code de votre menu
(Je vous le concède, au début on est un peu.. perdu par cette interface.)

OK ! Penchons nous sur mon *magnifique* ironie code couleur réalisé sur paint. Souligné en rouge, vous pouvez donc retrouver la partie que nous avons déjà vue, celle qui fait appel au . ensuite, encadré en blanc nous avons donc celle qui fait appel au sélecteur par le # accompagnée de notre petit ID de module. Vous l'avez, copier-le sans erreur en suivant le schéma expliqué au-dessus et normalement, le fond orange devrait apparaître :D
Et si on regarde ce que j'ai souligné en vert, on peux voir à quel module appartient ce petit id, ici c'est celui des commandes rendues.• Où est-ce qu'on trouve le CSS sur ekla ?
C'est bien beau tout ça ! Mais où est-ce qu'on est censé mettre le CSS maintenant ?
Eh bien c'est très simple chers amis !
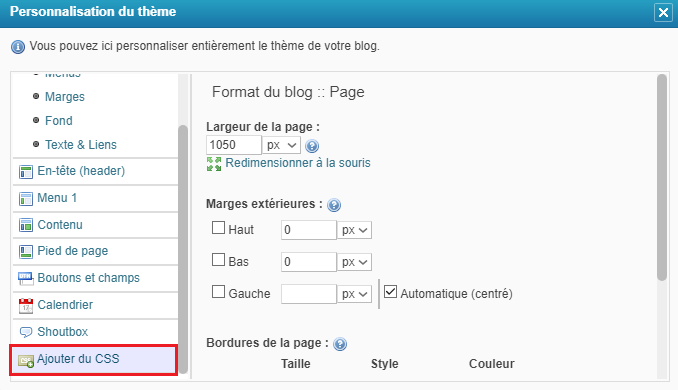
Vous voyez votre jolie barre ekla d'édition ? Survolez "apparence", cliquez sur "modifier le thème" scroller jusqu'en bas de la fenêtre qui s'affiche et la suite en tuto imagé !
1/Cliquer sur la partie que j'ai encadrée en rouge

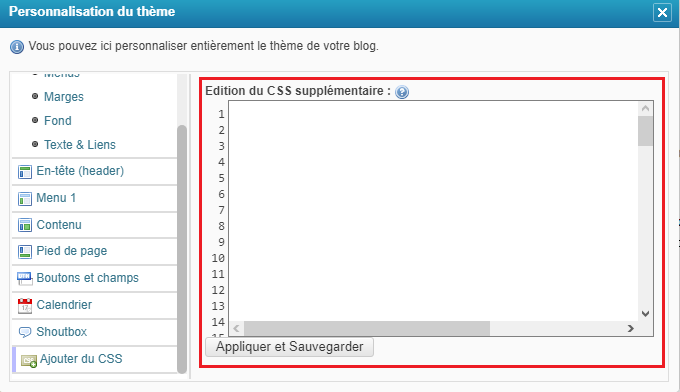
2/ Voilà ! Vous y êtes !

Et voilà ! Vous n'aurez plus qu'à poser les futurs codes que vous apprendrez, trouverez, ferrez dans cette zone.
Et ceci conclut cet article, un peu long je vous le concède mais je repart l'esprit tranquille car je pense vous avoir appris toutes les bases du CSS. Avec cette petite initiation, vous êtes désormais prêts pour apprendre à coder.
-
Commentaires
~~ La beauté est dans l’œil de celui qui la voit ~~







Super article, très clair et bien expliqué ^^
juste, c'est patienCe et pas patienTe :p
Merci :3
Aïe ! En plus j'ai fait l'erreur deux fois x) Merci ♥